My design process

O1. discover
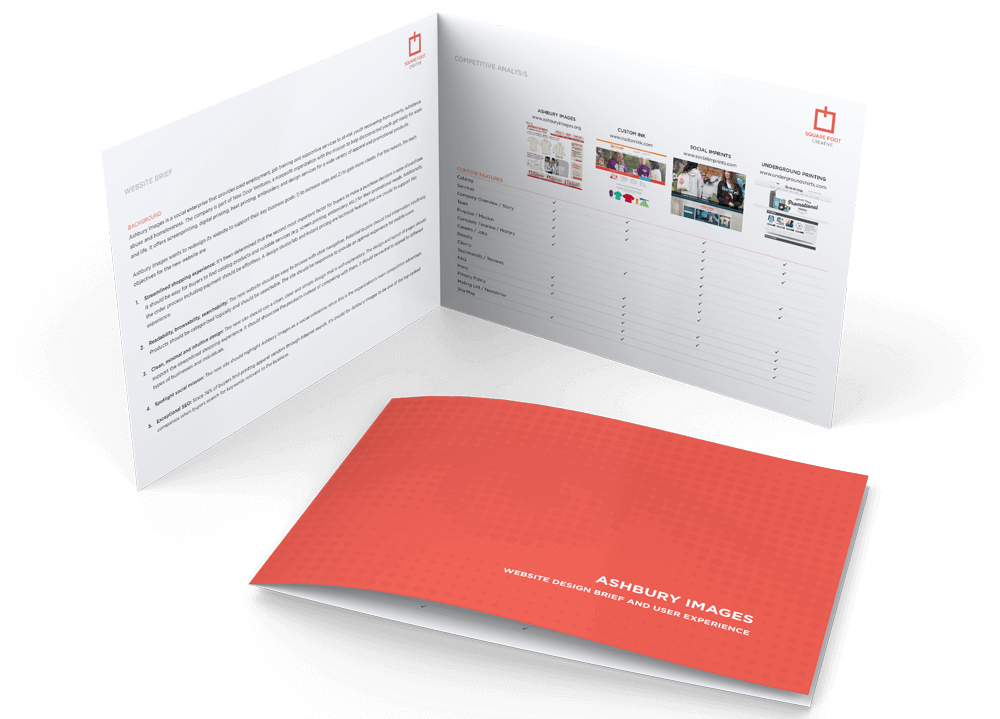
My first step will be to get to know your organization and project really well. That means understanding your business goals, project objectives, target audience, and competition. From there, I’ll define the scope of the UX/UI project, including all the necessary requirements, features, functionality, content, and KPIs. Then, I’ll strategize a plan of action that includes proposed methods and tools, deliverables, and a schedule. I’ll put all of this into a design brief so that we’re both on the same page and can hit the ground running.
Goals
- Identify business goals
- Identify target audience
- Identify business goals
- Benchmark competition
- Understand your brand
- Define project scope
Methods/Deliveries
- Discovery workshops
- Design brief
- Competitive analysis

02. research
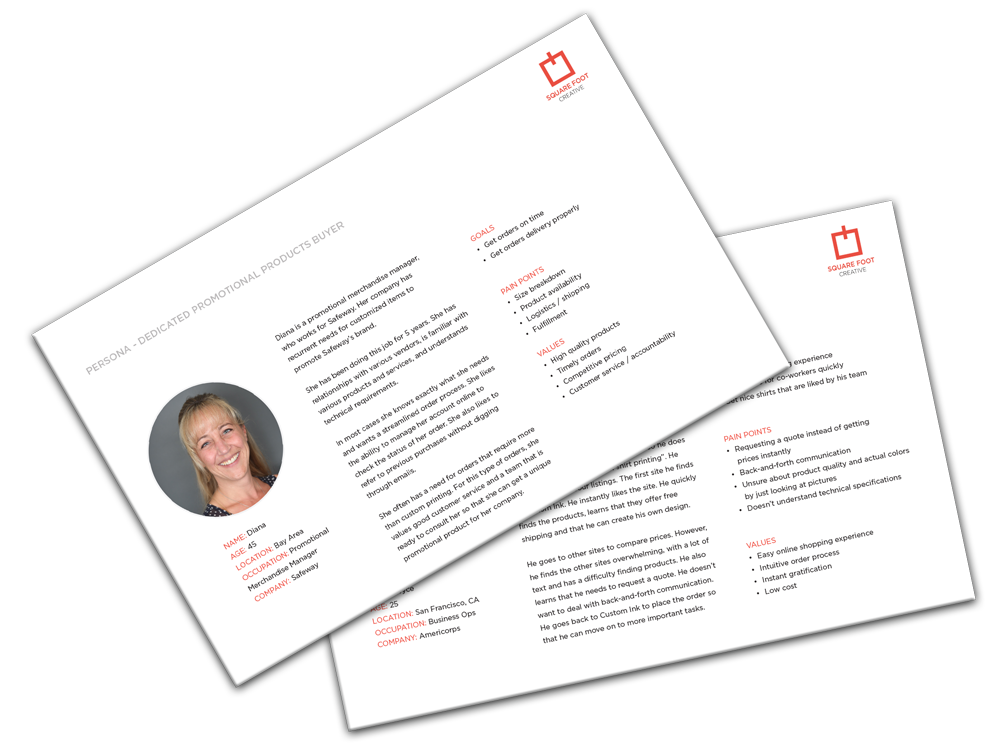
As part of my process, I’ll be doing both quantitative and qualitative research. I’ll take a deep dive into relevant data and conduct phone interviews with key stakeholders to learn about their expected outcomes. I’ll also talk to selected users to understand their motivations and needs. From there, I’ll create personas – fictional characters that represent a group of users. These personas will help us get a better understanding of our users’ needs, core tasks, and pain points. It’s all about making things as smooth and effortless as we can for our users!
Goals
- Learn users’ motivations
- Learn users’ tasks and needs
- Understand users’ journeys
- Analyze your data
Methods/Deliveries
- Stakeholder interviews
- User interviews
- Personas
- User journeys

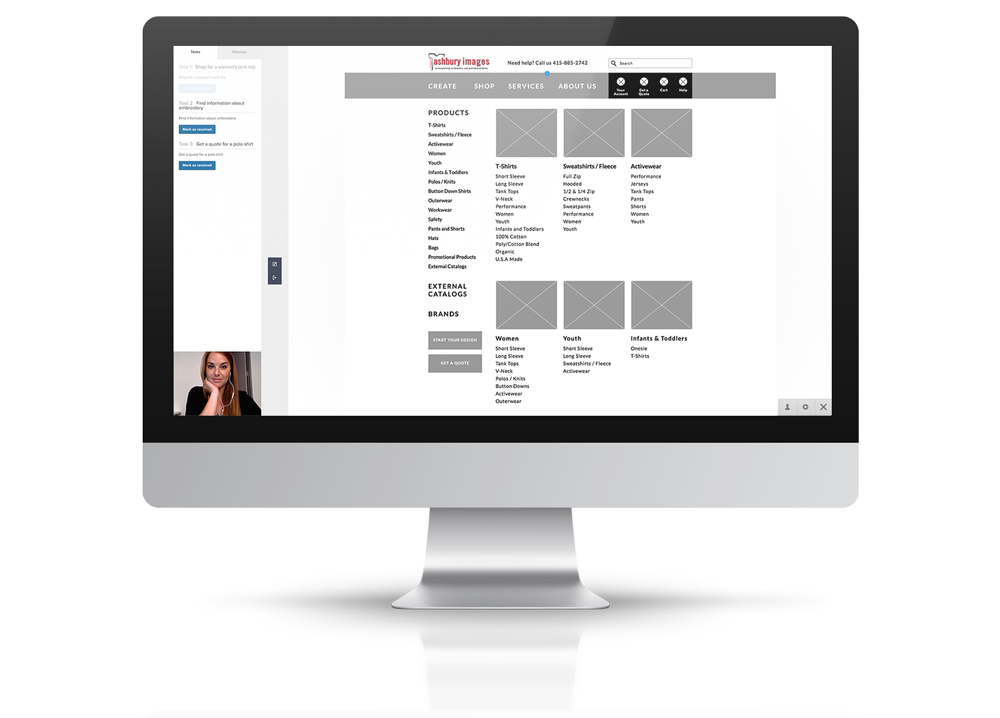
O3. visualize
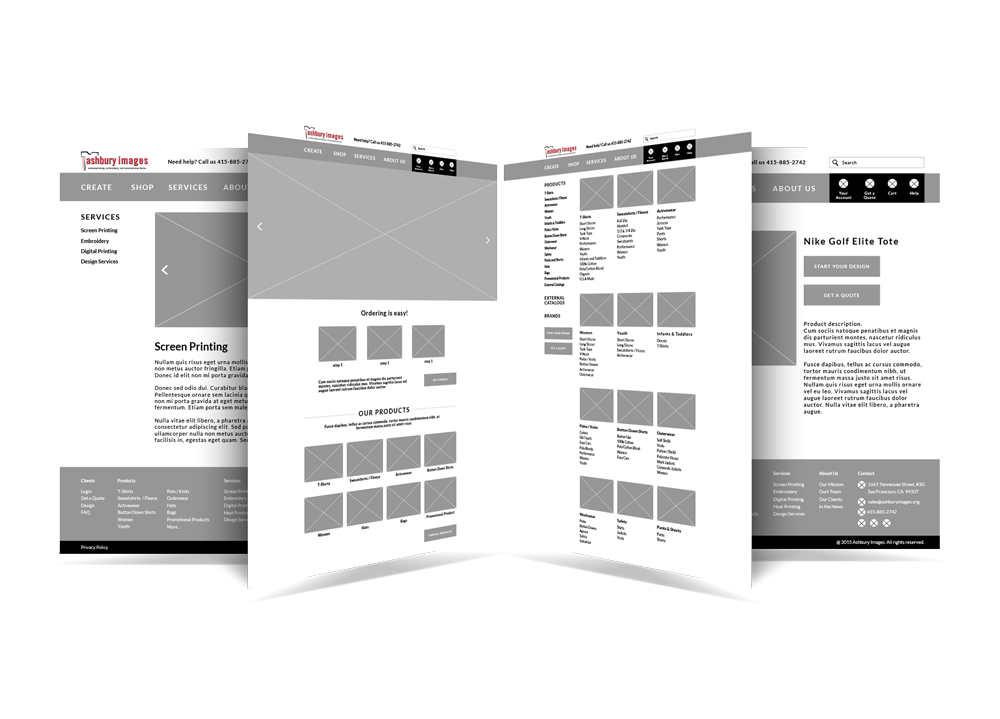
When it comes to organizing your content, I’ve got you covered. I’ll create a site map, wireframes, and process/page flows. Wireframes are basically blueprints that show the framework of your product – including content, navigation, and interactions – but in a static, visual way. They help us get a clear picture of how everything fits together and make sure that your content is organized in a logical, user-friendly way.
Goals
- Organize and group content
- Structure content
- Strategize process flow
Methods/Deliveries
- Wireframes
- Page flows

04. validate
Once I get your approval on the wireframes, I’ll move on to creating digital prototypes that simulate the real user experience. This will give us a chance to see how everything works in action and make any necessary tweaks. To make sure that we’re on the right track, I’ll conduct user tests to validate our designs. After this, we can move on to further rounds of design and testing, refining everything until it’s just right.
Goals
- Simulate how product will be used
- Test product to identify users’ pain points
- Iterate design based on users’ feedback
Methods/Deliveries
- Prototypes
- Internal validation
- User testing

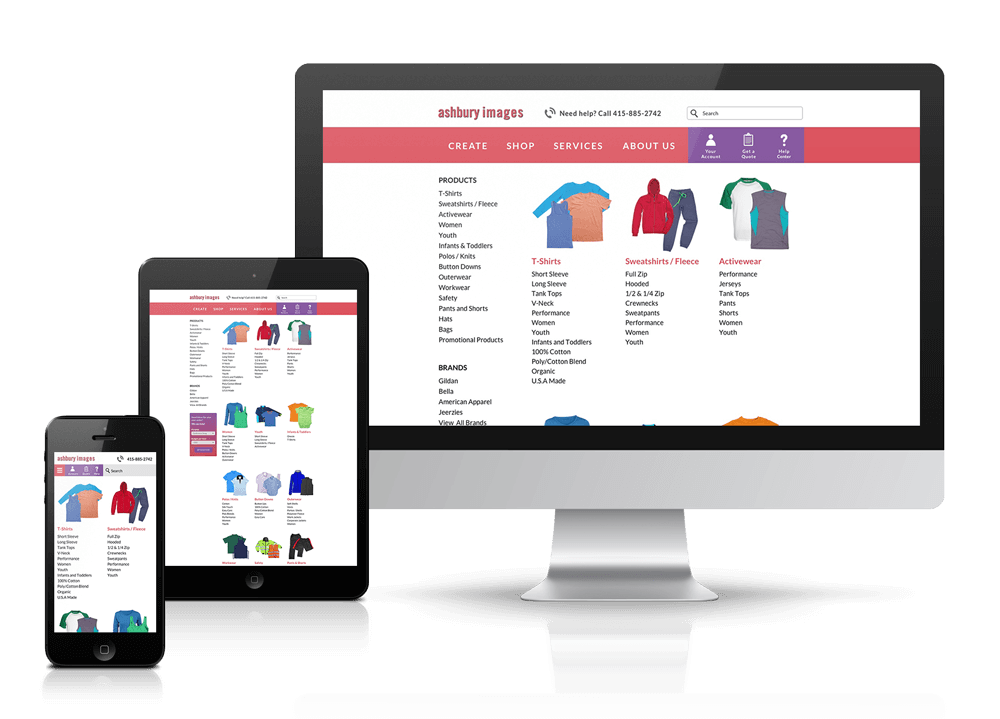
O5. design
It’s time to take the next step and create some awesome mockups! These are basically a realistic representation of what your product or website will look like. To achieve this, I’ll create a visual language of styles, including typography, colors, layout schemes, spacing, imagery, and texture. All of these elements will work together to create a vibe that communicates the appropriate tone and emotion to bring the user experience to life.
Goals
- Use visual elements to convey message
- Incorporate brand guidelines
- Create responsive design
Methods/Deliveries
- Responsive Mockups
- Desktop Mockups
- Mobile Mockups